Latest Experiments
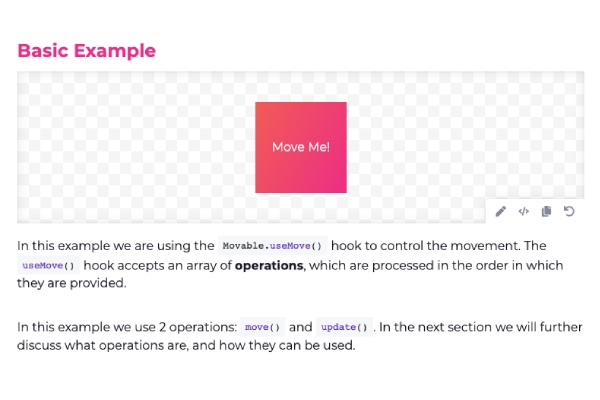
Live Code Examples


Latest Fabrications
Woodworking, 3d-printing, construction and more















Latest Posts
Articles & tutorials about web development
My Thoughts on the AI Revolution
Is AI going to replace engineers? A post about AI, written with the aid of AI.
Debugging "max serverless size exceeded" in Next.js
How to debug the "A Serverless Function has exceeded the unzipped maximum size of 250 MB" error in Next.js & Vercel
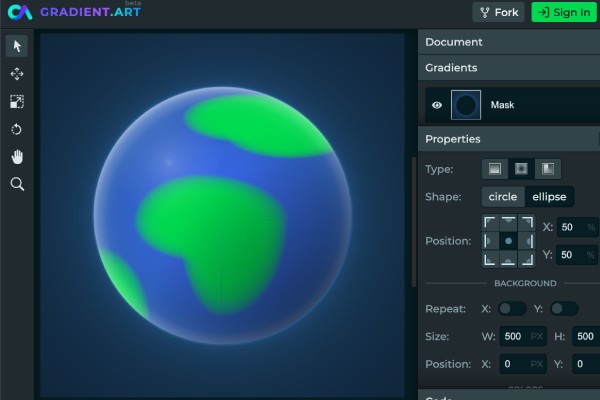
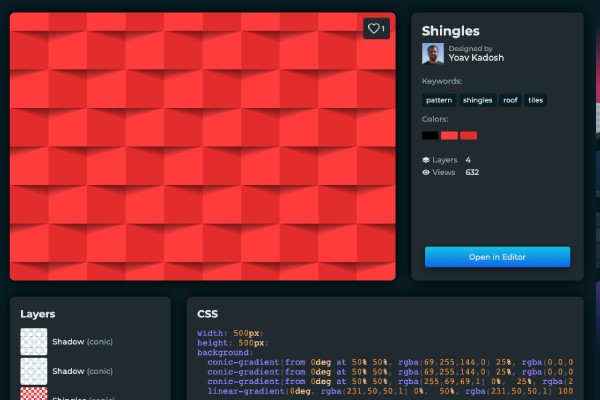
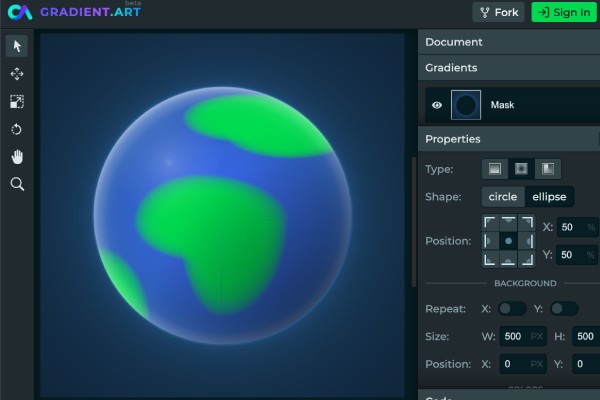
Gradient.art - Designing and Inspecting Complex CSS Gradients
gra.dient.art is an advanced online CSS gradient editor. In this article i'm exploring its various tools and features.
How I Created These Generative Underline Pen Strokes
I created a small React component that adds a randomly generated pen stroke underline to a given word. The strokes are rendered using an SVG <path/> element.
How I Made This Realistic Red Switch (Pure CSS)
In this tutorial I explain in detail how I made my popular 'Realistic Red Switch' pen using various CSS techniques, including gradients, 3D transformations, animations, and transitions.
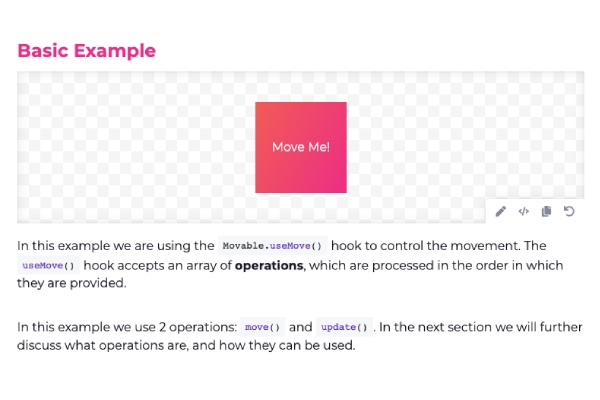
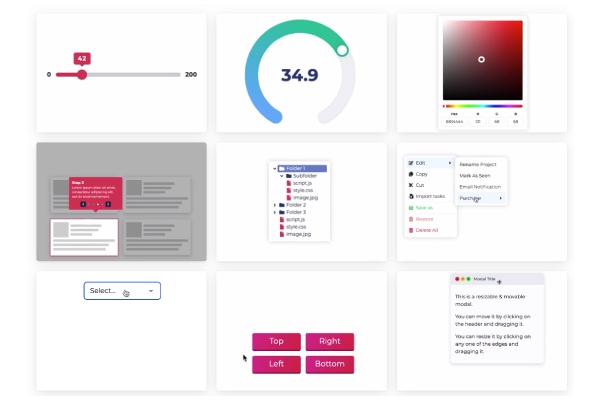
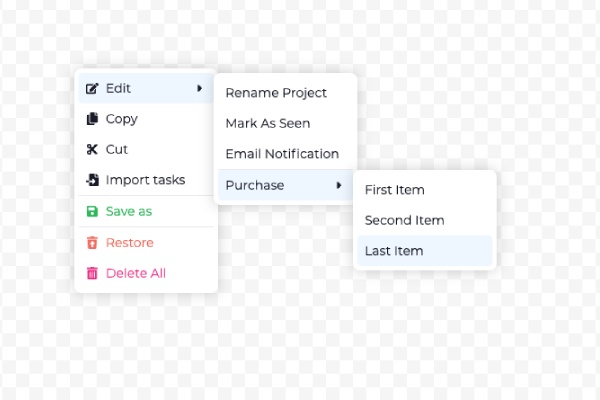
Webrix.js - Building Blocks for Interactive React Apps
webrix.js is a set of React components and hooks, each dedicated to solving a single UI challenge. In the article I explore the different components and hooks in this library.
Latest Snippets
Bit(e) size code snippets for your every-day copy-paste needs
useCanvasAnimation()
A React hook for rendering canvas animations
<MouseTracker/>
A react component that follows your mouse
useGlobalState()
Sharing state between React components without context or fancy libraries
usePerishable()
A React hook for creating perishable elements for animation purposes.
<CodePen/>
A React component for embedding CodePens
3D text
A sass function for generating 3D text with a clever use of CSS text-shadow
Projects
Tools & Libraries




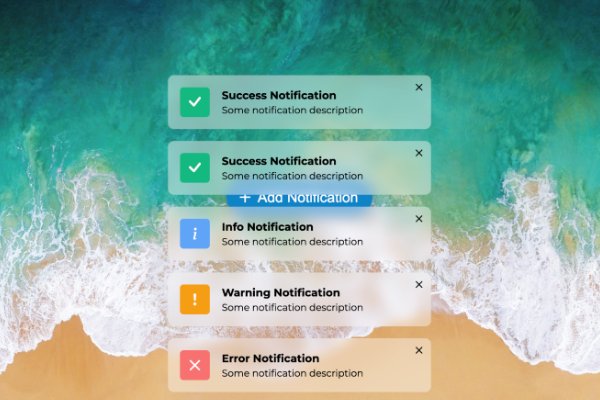
Notify





GradientArt






webrix.js





truchet.js
Tags
Find content based on topic
Popular Tweets
@yoavikadosh
A newsletter for front-end web developers
Stay up-to-date with my latest articles, experiments, tools, and much more!
Issued monthly (or so). No spam. Unsubscribe any time.
Subscribed!
...as soon as this paper plane lands at my house (to be honest, it may not get there at all).
I'm working on a better delivery system, but for now we can just call this optimistic UI 🫠.