Posts
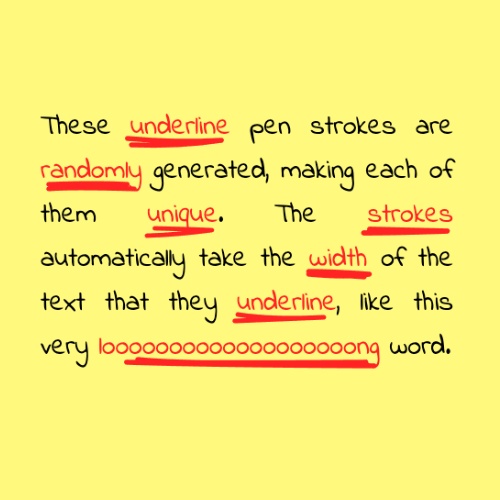
How I Created These Generative Underline Pen Strokes
I created a small React component that adds a randomly generated pen stroke underline to a given word. The strokes are rendered using an SVG <path/> element.
Webrix.js - Building Blocks for Interactive React Apps
webrix.js is a set of React components and hooks, each dedicated to solving a single UI challenge. In the article I explore the different components and hooks in this library.
Don’t Mix Controlled and Uncontrolled Values In React
In this article, I will be discussing one of the most fundamental rules in component architecture. This fundamental rule is often violated, leading to issues that are very hard (if not impossible) to solve.
Snippets
<ClientOnly/>
A React component for rendering content only on the client side
<CodePen/>
A React component for embedding CodePens
<ImageWithFallback/>
A React component for showing a fallback component when an image cannot be found
<MouseTracker/>
A react component that follows your mouse
useAnimationFrame()
A React hook for working with animation frames
useCanvasAnimation()
A React hook for rendering canvas animations
useDocumentEvent()
A React hook for performantly attaching event listeners to the document
useGlobalState()
Sharing state between React components without context or fancy libraries
useIntersectionObserver()
A React hook for detecting element visibility within a container
usePerishable()
A React hook for creating perishable elements for animation purposes.
useValue()
A React hook for persisting non-stateful values
Experiments